Візитна картка – це коротка форма надання інформації про себе або свій бізнес. У сучасному світі крім традиційних друкованих карток широко застосовуються онлайн-візитки.
Приклад:


У цій статті розглянемо, що являє собою сьогодні візитка фейсбук в усіх її інтерпретаціях, за якими правилами складають найкращі креативні картки.
Оформлення з соц. мережі
Красиво і правильно оформлений профіль у соціальній мережі вимагає чимало зусиль. Проте результат цих старань можна зробити доступним не тільки для інтернет-аудиторії.
В офф-лайні для підвищення обізнаності добре працюють друковані візитки.
Їх можна оформити по шаблону сторінки в фейсбуці, це виглядає стильно і професійно, в той же час розробка дизайну не потребуватиме додаткових витрат ?


Маючи готові елементи: логотип, обкладинку, красива назва сторінки, скласти власну візитку за допомогою онлайн-конструктора не складе праці.
Основні правила: ???
- Текст повинен бути коротким, але містким. Невеликий формат отримає шанс привернути увагу лише на кілька секунд, за цей час людина повинна встигнути зрозуміти найголовніше. Ім’я, посада, назва організації і контакти, в тому числі адресу фейсбуку на візитці повинні бути вказані обов’язково.
- Фон і графічне оформлення. Не варто перенасичувати картку, якщо є вдалий логотип – це те, що потрібно.
- Розподіл інформації. І текст, графічні об’єкти важливо розташувати так, щоб дані легко сприймалися візуально. Елементарний тест: візьміть візитку в ліву руку і спробуйте набрати номер телефону, зазначений на ній. Якщо це зручно зробити – значить, ви на вірному шляху.
- Шрифт підбирають у відповідності з видом діяльності. Строгість і мінімалізм підійдуть для юридичного консультанта, оригінальний курсив – для флориста. Одне правило для всіх: не більше двох шрифтів на одній картці. Більша кількість виглядає погано.
- Кольори. Незважаючи на різноманіття відтінків, категорично не можна використовувати їх усі в одній мініатюрі. Тому лаконічний стиль фейсбуку дуже вдало підходить для колірного рішення.
- Приємний на дотик матеріал і хорошу якість друку.
Як вам такі ? 
Перед тим, як вказати на візитці фейсбук сторінку, краще створити своє унікальне ім’я користувача, яке відрізняється від присвоєного автоматично.
Якщо це ще не зроблено, одразу під аватаром буде напис «Створіть@username для сторінки».
Слідуючи підказкам, придумайте індивідуальний адреса для свого пабліка самостійно або виберіть із запропонованих системою варіантів.
Використовуйте значок фейсбуку для візитки, щоб позначити адресу свого облікового запису без зайвого тексту.
Де замовити ???
Хто сказав, що стильні візитки потрібно обов’язково замовляти в дизайнерському агентстві? В мережі є десятки онлайн-сервісів, які пропонують побудувати власний дизайн.


Сервіси:
У цьому списку зібрані найбільш надійні та перевірені сайти:
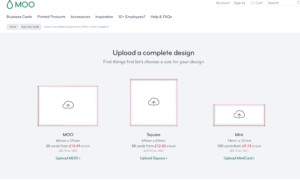
1. Moo.com – це британське агентство, яке займається дизайном і виготовленням друкованої продукції. Вони по праву заслужили довіру і відмінні відгуки завдяки дуже стильному оформленню і якості паперу і друку. Користувачі фейсбуку давно знайомі з цим сайтом, так як тут можна було замовити візитки в стилі оформлення сторінки по прямой ссылке в соц. мережі.
На сервіс можна завантажити свій власний будь-який дизайн, потім агенство створить візитки і вишле вам поштою !

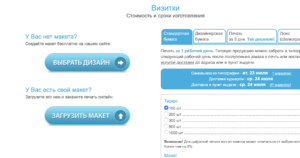
2. http://www.vizitki-besplatno.ru/ — наш російськомовний сервіс. Справжній онлайн-конструктор побудований просто і логічно, є багато опцій для редагування тексту, нестандртные шрифти, навіть можливість додавати QR і штрих-коди, фрагменти карт зі схемою проїзду. За бажанням оформлену картку можна скачати або замовити їх друку безпосередньо з сайту. 
3. http://maketron.ru – безкоштовний конструктор візиток буде зручний користувачам, добре знайомим з додатками Microsoft Office, так як володіє типовим інтерфейсом. Працювати можна як з готовими шаблонами, так і створювати свій власний продукт з нуля. Скачати готовий макет можна тільки за оплату, але при замовленні друку у партнерів сервісу він буде переданий безкоштовно.
4. http://www.lemonprint.ru – сайт друкарської служби, де можна ввести свої дані в готові макети і відразу ж замовити візитки накладом від 100 шт. Дуже зручно, що працює доставка в більшість великих російських міст до пунктів видачі. 
5. https://crello.com – стильний сучасний редактор. Можна створити власний обліковий запис, зберігати всі свої дії і зберігати результати творчих пошуків. Великий набір безкоштовних макетів, є цікаві ідеї по платній підписці. Оформлення тексту не залишить байдужим нікого, мабуть такого немає більше ніде.
Варіант з онлайну: Профільна
В онлайні також корисно розміщувати свою коротку презентацію. Якщо основна діяльність ведеться на сайті або в блозі, то на нього обов’язково потрібно додати візитку фан-сторінки. І навпаки, якщо фейсбук аккаунт є головним місцем ведення онлайн-бізнесу, має сенс розробити сайт-візитку на основі свого профілю.

1. Сайт. Створити свій власний сайт можна за допомогою онлайн-конструктора strikingly. Сервіс повністю англійською мовою, але працювати в ньому легко навіть дилетантові.
Як з ним працювати: ???
- Для початку на стартовій сторінці необхідно натиснути кнопку «Sign up with facebook», це доступ до прискореної авторизації за допомогою облікових даних фейсбуку. Якщо є кілька сторінок, буде запропоновано відзначити, за яким з них необхідно побудувати сайт.
- У нижній частині сторінки розташовані стовпці з текстом, нас цікавить другий, верхній рядок у ньому: «Facebook One-Click».
- Натиснути кнопку «Connect to Facebook» і почекати трохи, поки завершиться сканування профілю. У цей час можна насолоджуватися танцем милого котика. Сайт буде скомпоновано на основі даних профілю, все оформляється стильно і красиво.
- На верхній панелі можна вибрати одну із запропонованих тем.
- Конструктор містить кілька розділів, які можна заповнити на свій розсуд: про нас, наша команда, галерея, соціальні сторінки та ін.
- Завершивши оформлення, можна натиснути «Preview» — попередній перегляд свого творіння, причому він доступний і для великого екрану, і для мобільних пристроїв.
- При натисканні «Publish» сайт буде опублікований з присвоєнням адреси виду http://site-0000-1234.strikingly.com. Цією подією можна відразу ж поділитися в фейсбуку чи твітері. Адреса сайту можна змінити, для цього необхідно скористатися платними можливостями.
2. Плагіни. Відмінне доповнення до будь-якого сайту – плагіни від facebook. Це невеликі частинки пабліка, які можна розмістити на сторонньому ресурсі посилання на фейсбук на електронній візитці, яка не потребує переходу в соціальну мережу. Залежно від обраної функції, плагін дозволяє:
- Залишати коментарі на сайті, використовуючи облікові дані фейсбуку;
- Вбудовувати коментарі з соціальної мережі до публікації на сайті;
- Вбудовувати публікації з пабліка на сайт;
- Вбудовувати розміщені на фейсбуці відео;
- Приєднатися до групи facebook без переходу в соц.мережа;
- Встановити кнопку «Подобається»;
- Вбудовувати візитку сторінки з можливістю просувати і ділитися прямо з сайту;
- Робити цитати матеріалів сайту в своєму профілі;
- Зберігати товари, послуги або статті в акаунті на фейсбуці;
- Показувати друзям вподобані матеріали за допомогою кнопки «Поділитися»;
- Надавати всім бажаючим вбудовувати свої публікації за допомогою эндпойнтов oEmbed.
Вибір функцій дуже великий, по суті плагіни дозволяють перенести на сторонній ресурс всі необхідні функції facebook, необхідні для просування пабліка. Вибрати потрібний, ознайомитися з функціоналом і виконати установку можна в сервісі для розробників за посиланням https://developers.facebook.com/docs/plugins.
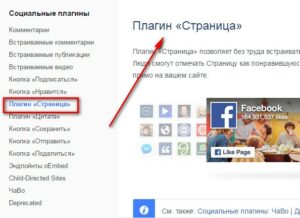
Повноцінної візитною карткою можна вважати плагін «Сторінка»: це міні-версія вашого облікового запису. Як його налаштувати:
- Перейти по ссылке https://developers.facebook.com/docs/plugins/page-plugin.
- У відповідне вікно вписати url сторінки.
- Перерахувати потрібні вкладки, які будуть відображатися. На вибір доступні параметри timeline (хроніка), events (події) і messages (повідомлення). Можна встановити одну з них або все відразу, вказавши їх через кому.
- Вказати ширину і висоту майбутнього віджета (мінімальний розмір 180 х 70 пікселів).
- Відзначити галочками додаткові налаштування: підгонка по розміру контейнера, відображення осіб друзів, відключення аватарки з візитки і зменшення шрифту заголовка.
- Натиснути кнопку «Отримати код».
- У вікні буде згенеровано два варіанти коду: SDK Javascript і IFrame.
- Код SDK Javascript складається з двох частин: перший-необхідно розмістити у файлі теми header.php його можна знайти через меню адмінки сайту: «зовнішній вигляд» — «редактор». Відкривши файл, потрібно вставити першу частину коду відразу після тега <body>. Потім через меню «вигляд» — «віджети», необхідно додати віджет «текст», в якому вказується друга частина коду.
- Використовуючи код IFrame, його можна просто вставити при створенні елемента «Текст».
- Зберегти, після чого можна порадіти змін в оформленні сайту з новим віджетом.


